Foi ontem lançado o MEO Interactivo, um projecto em que estive envolvido nos últimos meses (como parte da equipa de usabilidade do SAPO) juntamente com as equipas de multi-plataformas SAPO e MEO.
Este projecto tinha como objectivo levar a Internet para a TV (no formato widget) de modo a facilitar o acesso aos conteúdos web usando o principal objecto de interacção familiar em casa, a TV.
Além dos widgets, o MEO Interactivo inclui também uma espécie de App Store ou Marketplace onde o utilizador pode escolher os widgets que quer correr ou adicioná-los aos favoritos. Os widgets favoritos passam a poder ser acedidos através da tecla azul do telecomando directamente por cima da transmissão de TV.
Prototipagem
Como normalmente acontece, antes de começar a desenhar os interfaces é necessário estudar a plataforma (neste caso, desenhar para a TV é muito diferente e muito mais limitativo do que desenhar para a web) e a forma como a interacção iria ser feita (ecrãs, workflows, navegação, etc).
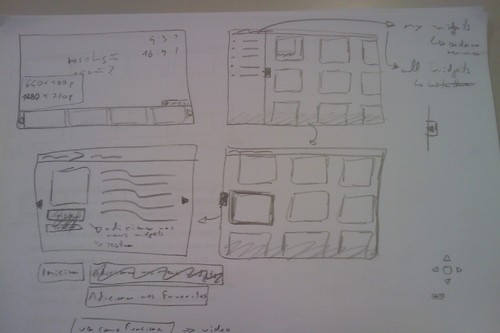
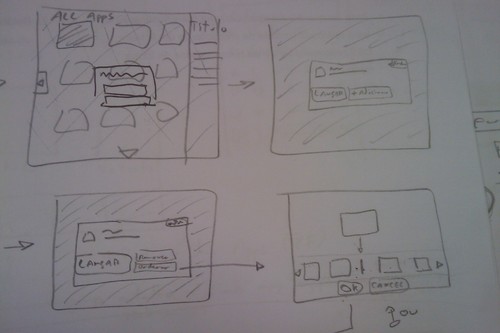
Em baixo, alguns exemplos dos esboços iniciais feitos apenas com papel e lápis:
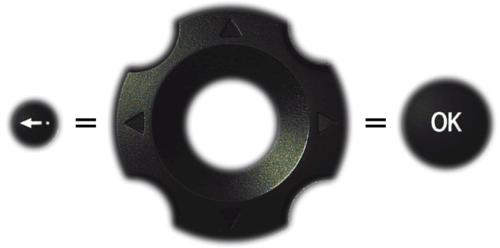
Um dos principais problemas que encontrámos inicialmente foi com a tecla "back" do telecomando. Muitas pessoas desconhecem a existência dessa tecla (muito por culpa da sua má localização no comando e má iconografia) e usam outros atalhos para sair dos menus (ex: clicar 2x na tecla "menu"). Com base nesta limitação, foi criado um modelo de navegação que funcionaria apenas usando as setas (cima, baixo, esquerda, direita), em que a tecla "esquerda" serviria para voltar atrás, e a tecla "direita" serviria para seguir em frente.

Wireframes
Depois de várias reuniões e fechados os protótipos, passou-se para a fase de desenho dos wireframes.
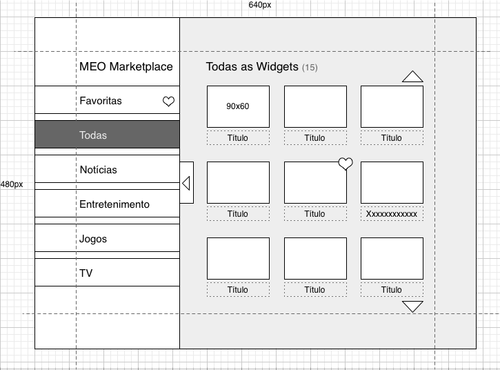
Para desenhar os wireframes já é preciso ter uma noção das dimensões do ecrã e dos elementos que lá vão ser colocados. Apesar de hoje em dia a maior parte das TV já serem em alta definição (HD ou HD Ready), este sistema deveria funcionar em qualquer TV, e isso significa que um ecrã tem de funcionar igualmente bem numa resolução de 1080p como numa de 480p.
E depois há o problema das margens de segurança que é necessário ter quando estamos a trabalhar com TVs antigas com ecrãs CRT.
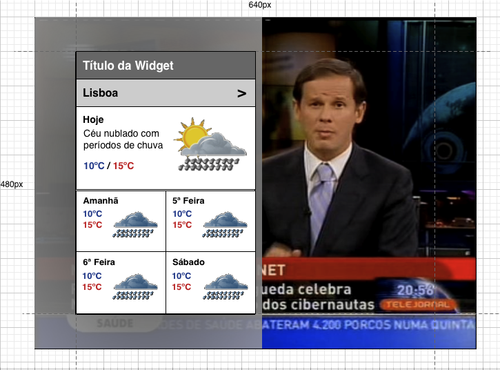
Em baixo, um exemplo de wireframes para o Marketplace (com as margens de segurança) e para uma Widget de meteorologia.
Desenvolvimento e Implementação
Depois dos wireframes finalizados e de mais algumas reuniões com a equipa de desenvolvimento onde foi discutida a viabilidade técnica das soluções apresentadas, passou-se finalmente ao desenvolvimento e design final da plataforma.
A fase de design também foi acompanhada de perto uma vez que algumas das soluções apresentadas em wireframe poderiam necessitar de ser reajustadas de modo a adaptarem-se a um ecrã real de TV (no wireframe não temos noção de todas as limitações a que estamos sujeitos numa TV) e só depois de testes reais com o comando e com a interacção é que se chegou ao design final.
E aqui está ele, disponível usando a tecla azul do telecomando do MEO (poderá ser necessário fazer restart à box para a actualizar). Em baixo alguns exemplos do resultado final:
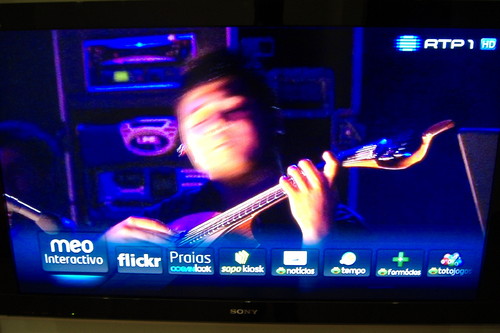
A barra dos widgets favoritos (o primeiro item dá acesso ao MEO Interactivo, nome de código Marketplace, onde se podem correr outros widgets ou fazer a gestão dos favoritos):
A widget de meteorologia:
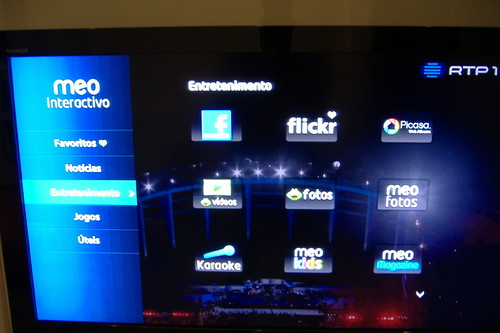
Uma das secções (entretenimento) do MEO Interactivo onde é possível navegar por todas as widgets disponíveis:
E finalmente a ordenação de widgets na barra de favoritos:
Esperemos que gostem, e no futuro poderá ser possível adicionar mais widgets ao MEO Interactivo (ainda não confirmado), quem sabe se não poderá ser a vossa própria widget :)
NOTA: Este artigo foi escrito também no blog SAPO UX








2 Comentários
Comente este artigo!
Paulo A. Silva
8 de Setembro de 2010, 19:44
Muito bom Ivo.
Nota-se um verdadeiro trabalho de equipa.
Blogs que "linkam" para aqui-
2 anos de SAPO: Retrospectiva – IvoGomes.com
17 de Junho de 2016, 09:01